출처 : http://blog.naver.com/kyoungseop?Redirect=Log&logNo=140131497031
해당 글은 제가 작성한것이 아니고 위의 출처를 밝힙니다.
블로그들의 글이 없어지는 경우가 많아서 저장해둡니다.
동적으로 생성되는 HTML을 표시하기 위해서 <pre> ~ </pre> 태그를 사용하면 있는 그대로의 웹브라우저에 표시할수 있다.
하지만, 이것이 테이블에 적용될 때는 테이블의 셀이 뭉개지거나, 테이블을 고정시켜면 셀을 넘어가는 문제가 생긴다.
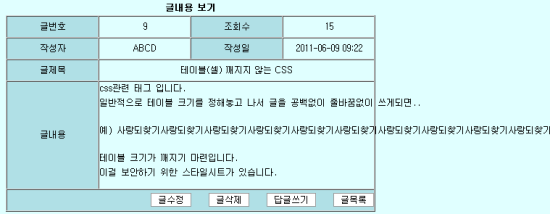
예1) 셀이 뭉개져버리는 예
아래와 같이 글내용이 길어지면 아래와 같이
<tr>
<td align="center" width="125" bgcolor="<%=value_c%>">글내용</td>
<td align="left" width="375" colspan="3" ><pre><%=article.getContent()%></pre></td>
</tr>
단순하게 코딩하면 테이블이 깨진다.

예2) 글 내용이 셀을 넘어가 버리는 예
그렇다고 테이블이 깨지는 것을 방지하고자
<table width="500" border="1" cellspacing="0" cellpadding="0" bgcolor="<%=bodyback_c%>" align="center" style="table-layout:fixed" >
style="table-layout:fixed" 을 추가하면 셀내의 글이 넘어가 버린다.

난감한 상황에서 알아내 방법이 pre 태그에 아래와 같은 속성을 추가한다.
<pre style="white-space: pre-wrap;">
</pre>
이다. 하지만, 이것만 추가하면 Firefox에서는 문제가 없지만, MS 인터넷익스플로러9에서는 문제가 생긴다.
그래서 블로그를 검색하다가 아래와 같은 내용을 발견 했다.
-------------------------------------------------------------------------------------------------------------
출처: http://htglss.tistory.com/120
파이어폭스에서는 word-break 속성이 적용되지 않습니다. 오직 Internet Explorer용 인데요. Firefox 에서 줄바꿈을 하기 위해서는 다음의 코드를 사용하면 됩니다.
white-space: pre-wrap; /* CSS3*/
white-space: -moz-pre-wrap; /* Mozilla, since 1999 */
white-space: -pre-wrap; /* Opera 4-6 */
white-space: -o-pre-wrap; /* Opera 7 */
word-wrap: break-all; /* Internet Explorer 5.5+ */
}
이런 방법을 사용하면 거의 모든 브라우져에서 줄바꿈을 할 수 있습니다. 내용이 좀 많아요. 줄바꿈 하나 하는데 이렇게 많은 코드를 추가하기는 좀 안타깝긴 한데요. 그렇지만 몇몇가지 브라우저를 고려해서 몇가지를 축약해서 사용한다면 좀 더 깔끔하게 사용할 수 있겠죠? 참고들 하시길.
------------------------------------------------------------------------------------------------------------
그래서 코드를 아래와 같이 수정하였다.
<td align="left" width="375" colspan="3" ><pre style="word-wrap: break-word;white-space: pre-wrap;white-space: -moz-pre-wrap;white-space: -pre-wrap;white-space: -o-pre-wrap;word-break:break-all;"><%=article.getContent()%></pre></td>
정상적으로 표시가 된다.
<참고> 각 속성값 해설
1. Word-Wrap 속성을 이용하여 강제로 줄바꿈하기

동적으로 생산되는 HTML에 CSS를 입히는 과정에서 문자가 자동으로 줄바꿈되지 않는 경험을 한 적이 있나요? 저는 한 때 이러한 현상에 대한 해결방법을 찾지 못해
overflow속성을 이용하여 모양이 흐트러지지 않도록 하는 등의 삽질을 했던 기억이 있습니다. Nick La씨는 이 문제를 시원하게 해결할 수 있는 방법을 정리하여 개시했네요. 위 그림처럼 숫자나 영문에 뛰어쓰기 없이 붙여쓰여진 문자는 요소의 너비를 무시하고 다음 공백이 나타날 때 까지 줄바꿈되지 않습니다. 이러한 현상을 방지하는 CSS 속성이 있습니다. 바로 word-wrap속성입니다. IE 5.5 이상, 파이어폭스 3.5 이상, 사파리, 크롬 등 모든 브라우저에 이 속성을 적용할 수 있습니다..break-word {
word-wrap: break-word;
}
2. white-space
white-space는 여러가지 값이 있는데, 정리를 해보자면 이렇습니다.
| inherit | 말그대로 상속 받는 것 |
| normal | 일반적인 것, default |
| nowrap | 줄바꿈을 하지 않는다 |
| pre | <pre>태그와 같은 기능, 마크업에서 앤터로 줄바꿈 한것 만 적용이 되고 넘어가는 것에는 줄바꿈 하지 않는다 |
| pre-line | 마크업에서 줄바꿈 한 것이 적용 되면서 width를 넘어가는 텍스트도 자동으로 줄바꿈이 된다 |
| pre-wrap | pre-line 과 비슷 |
말로 길게 설명해 무엇합니까? 그렇다면 눈으로 확인해 봅시다.
HTML 마크업은 다음과 같이 했습니다. 줄바꿈은 왼쪽에 보이는 라인넘버에서 알 수 있듯이 2번 하였습니다. 다시말해 단락이 3개라는 뜻 입니다. 스타일은 넓이를 400px 을 주고 사방으로 padding 을 10px 씩 주었습니다.
일반적으로 랜더링하면 단어 단위로 줄바꿈이 된 형태로 나오게 되는데 여기에서 속서을 하나씩 주면 기능을 한 눈에 알 수 있습니다.
우선 inherit 은 상속되는 것이므로 넘어가고 (IE8에는 인식을 못한다고 합니다.) normal 은 기본인데 Original 과 동일하다고 보시면 됩니다. nowrap 속성을 주게되면 줄바꿈이 되지 않습니다.
그리고 pre 속성은 <pre> 태그와 동일한 역할을 합니다. 마크업에서 줄바꿈 (앤터) 해준 것을 적용해주는 것인데요, 여기서는 두번 줄바꿈을 하였기 때문에 3 단락으로 나뉘어져 있습니다. 그리고 width 를 넘어가는 텍스�z는 줄바꿈이 되지 않습니다.
다음으로 pre-line 속성을 주게되면 pre를 준 것과 같이 마크업에서 줄바꿈 한 부분에서도 줄바꿈이 되고, width 값을 넘어가는 부분에 대하여 줄바꿈이 됩니다.
per-wrap 속성을 주면 pre-line 을 적용해준 것과 동일한 결과가 나오는데 구체적인 차이는 잘 모르겠습니다. 자세한 내용은 w3cschool 을 참조해 보시는 것이 더 좋을 듯 합니다.
'Front-Html > Css' 카테고리의 다른 글
| 타이틀 제목 특정 width 넘으면 ... 으로 표시 (1) | 2012.05.24 |
|---|---|
| css 모음 (1) | 2011.09.08 |




